前情提要:
昨天介紹了Form所用到的components分為Controlled Components和Uncontrolled Components。然後也寫了一個使用formik和yup的表單應用加速我們的開發流程。
就在昨天,終於我受不了這黑白的世界,默默加上了inline styles。今天我們來調整一下我們的開發環境吧。
如果是直接寫css的話,Parcel真的非常方便,不需要安裝什麼套件,直接用就可以,用法很簡單
比如說我在src/styles新建一個index.css檔案,裡面import了button.css,也放了一張background
/* 引入其他 CSS 文件 */
@import './button.css';
.title {
font-size: 16px;
color: skyblue;
padding: 0 5px;
}
.image-background {
/* 引用圖片 */
background: url('../static/image.png');
width: 260px;
height: 232px;
}
在js這邊,我們只需要匯入檔案的相對位置就可以成功抓取css樣式了
import './styles/index.css';
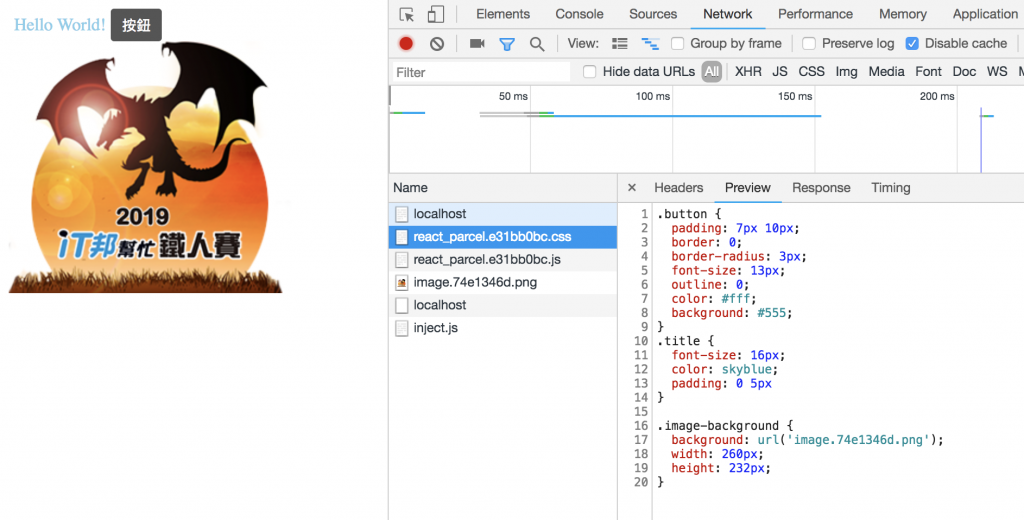
實際會看到的畫面如下:
我們可以看到import的button.css已經整併到同個檔案了
接著我們再來處理autoprefixer吧!有的css屬性在不同瀏覽器需要加上前綴(prefix)以確保我的寫的css在每個瀏覽器都能運行順暢,autoprefixer就是免除我們煩惱的小幫手!
那要怎麼使用autoprefixer呢?我們必須得透過PostCSS的幫忙,PostCSS是一個使用插件轉換CSS的工具,但我們這邊不用像webpack一樣安裝postcss-loader,因為Parcel套餐也包好了,所以直接安裝我們需要使用的plugin autoprefixer吧!
yarn add autoprefixer
根據Parcel,我們需要新建一個.postcssrc檔案貼下設定:
autoprofixer內可加入一些其他設定,這邊加上瀏覽器的相容性設定
{
"plugins": {
"autoprefixer": {
"browsers": [
">1%",
"last 2 versions",
"not ie < 10"
]
}
}
}
我在index.js的App component調整一下JSX把title和button的外層用block包起來
const App = () => {
return (
<div>
<div className="block">
<span className="title">Hello World!</span>
<button className="button">按鈕</button>
</div>
<div className="image-background"></div>
</div>
);
};
接著在index.css增加:
/* --- */
.block {
display: flex;
align-items: center;
}
/* --- */
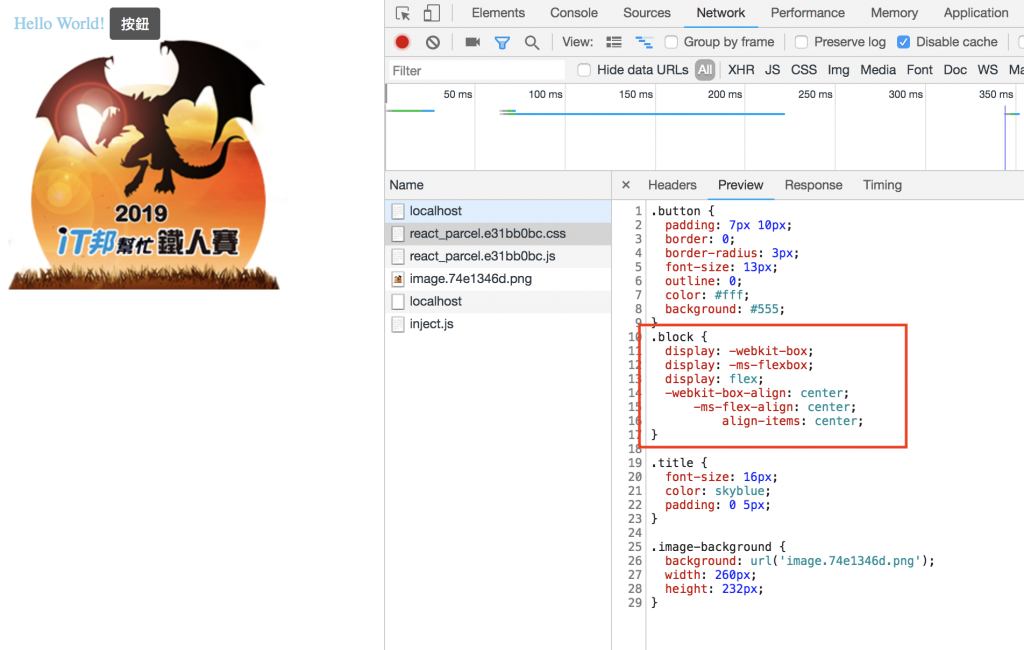
預期我們的css透過autoprefixer轉換可以變成這樣:
.block {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
然後真的跑完之後發現,世界依然和平,css依然無動於衷,半點反應都沒有...
人生最慘的就是有改進的心卻沒有管道,通常terminal可能會跟你提一下:欸~錯誤不能跑,錯誤是什麼#@$$@
然後我們就可以循線追查哪邊出包,但這次就跟希望我佛係頓悟一樣沒有任何訊息。
貪圖方便使用parcel的我開始想著...是不是因為不用主流webpack所以出包呵呵活該。
在parcel的github issues查訪看看有沒有跟我一樣的苦主,看到了這篇。
結論是bug,但有變通的方法,把postcss的plugin設定寫在package.json上,寫法如下:
{
...
"scripts": {
...
},
"postcss": {
"plugins": {
"autoprefixer": {
"browsers": [
">1%",
"last 2 versions",
"not ie < 10"
]
}
}
}
}
設定完成後在terminal執行yarn start
功德圓滿!我們順利設定完autoprefixer
希望在不久的將來後這個bug可以修復~
SASS(Syntactically Awesome Stylesheets)是CSS語法的一種擴充。讓我們在可以使用變量、巢狀規則(nested)、mixins、import等功能。而SASS的語法又分成舊的SASS和新的SCSS兩種。
差別就在於分號和大括號,SCSS長得比較像一般的CSS語法需要括號和分號,而SASS則是用縮排取代括號(詳情可參考Sass Basics)。
如果要透過Parcel編譯SCSS也很容易,首先安裝sass
npm install sass
然後import scss檔案就完成了!(欸?!)
接著我們把剛剛寫好的index.css改成index.scss調整一下內容
(記得index.js內import的檔名也要調整成scss)
// ...
.title {
font-size: 16px;
color: skyblue;
padding: 0 5px;
&:hover {
color: red;
}
}
// ...
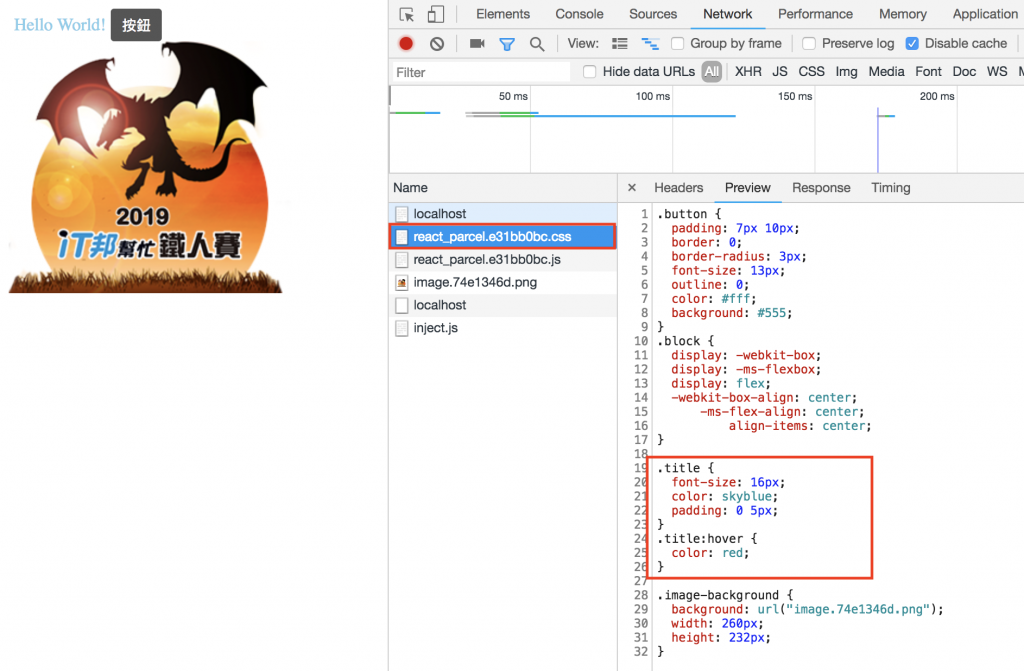
上方的scss我們在title上加上hover效果,執行yarn start後得到畫面如下:
可以看到Parcel已經幫我們把scss轉成css,而包在title內的hover設定也轉成css語法。
今日總結:
今天簡單地介紹CSS、Autoprefixer和SCSS在Parcel如何使用。
Parcel在個人開發上是蠻方便的,除了PostCSS的Autoprefixer外完全不用做任何設定,但產生問題的時候也相對麻煩,看來大型專案還是用webpack比較保險,資源也比較豐富XD
明天再來就這幾天的內容做個小練習吧!
